Cara Membuat Grafik Interaktif merupakan keterampilan penting di era data saat ini. Membuat visualisasi data yang interaktif tidak hanya meningkatkan daya tarik presentasi, tetapi juga memudahkan pemahaman informasi kompleks. Panduan ini akan membahas langkah-langkah pembuatan grafik interaktif, mulai dari pemilihan perangkat lunak hingga optimasi tampilan untuk pengalaman pengguna yang optimal.
Dari memilih perangkat lunak yang tepat seperti Tableau atau D3.js, hingga menguasai teknik pembuatan dan jenis grafik interaktif yang sesuai, panduan ini akan mengupas tuntas prosesnya. Anda akan mempelajari cara membuat grafik yang responsif, menarik, dan mudah dipahami, baik untuk data sederhana maupun data yang sangat besar dan kompleks. Siap untuk menjelajahi dunia visualisasi data yang dinamis?
Perangkat Lunak Pembuat Grafik Interaktif

Membuat grafik interaktif kini semakin mudah berkat berbagai perangkat lunak yang tersedia. Kemampuan untuk menampilkan data secara visual dan memungkinkan interaksi pengguna membuka peluang baru dalam presentasi data, analisis, dan pembuatan laporan yang lebih menarik dan informatif. Pemilihan perangkat lunak yang tepat bergantung pada kebutuhan, tingkat keahlian, dan anggaran yang tersedia.
Perangkat Lunak Pembuat Grafik Interaktif Populer
Berikut adalah lima perangkat lunak populer untuk membuat grafik interaktif, beserta kelebihan dan kekurangannya:
| Perangkat Lunak | Kelebihan | Kekurangan | Harga/Lisensi |
|---|---|---|---|
| Tableau | Antarmuka pengguna yang intuitif, kemampuan visualisasi data yang kuat, integrasi dengan berbagai sumber data, komunitas pengguna yang besar. | Harga lisensi yang relatif mahal, kurva pembelajaran yang cukup curam untuk fitur-fitur lanjutan. | Berbayar, dengan berbagai tingkatan lisensi. |
| Power BI | Integrasi erat dengan ekosistem Microsoft, kemampuan konektivitas data yang luas, fitur kolaborasi yang baik, harga yang relatif terjangkau. | Kurang fleksibel dalam hal kustomisasi visualisasi dibandingkan Tableau, beberapa fitur memerlukan keahlian coding. | Berbayar, dengan berbagai tingkatan lisensi, tersedia juga versi gratis dengan fitur terbatas. |
| Qlik Sense | Kemampuan analisis data yang canggih, fitur associative insight yang unik, antarmuka yang modern dan responsif. | Kurva pembelajaran yang cukup terjal, harga lisensi yang cukup tinggi. | Berbayar, dengan berbagai tingkatan lisensi. |
| Plotly | Library open-source yang fleksibel dan kuat, memungkinkan pembuatan grafik interaktif yang sangat kustomisasi, integrasi baik dengan Python dan R. | Membutuhkan keahlian pemrograman, kurva pembelajaran yang lebih curam dibandingkan perangkat lunak berbasis GUI. | Open-source (gratis), namun beberapa fitur tambahan mungkin memerlukan biaya. |
| Google Charts | Mudah diintegrasikan ke dalam aplikasi web, gratis, dan memiliki dokumentasi yang baik. | Opsi kustomisasi terbatas dibandingkan dengan perangkat lunak lain, fitur interaksi yang lebih sederhana. | Gratis |
Instalasi dan Konfigurasi Power BI Desktop, Cara Membuat Grafik Interaktif
Berikut langkah-langkah instalasi dan konfigurasi Power BI Desktop:
- Unduh Power BI Desktop dari situs web resmi Microsoft.
- Jalankan file installer dan ikuti petunjuk yang diberikan.
- Setelah instalasi selesai, buka Power BI Desktop.
- Hubungkan ke sumber data Anda (misalnya, file Excel, database SQL, atau layanan cloud). Power BI Desktop mendukung berbagai macam koneksi data.
- Impor data yang dibutuhkan ke Power BI Desktop.
- Mulailah membuat visualisasi data dengan memilih jenis grafik yang sesuai dan mengkonfigurasi tampilannya.
- Simpan dan bagikan laporan Anda.
Perbandingan Fitur Interaktivitas Tiga Perangkat Lunak
Berikut perbandingan fitur interaktivitas Tableau, Power BI, dan Plotly:
Tableau menawarkan interaktivitas yang kaya melalui filter, drill-down, dan highlighting. Power BI juga menyediakan fitur interaktivitas yang serupa, tetapi dengan pendekatan yang lebih terintegrasi dengan ekosistem Microsoft. Plotly, sebagai library pemrograman, memberikan fleksibilitas yang tinggi dalam menciptakan interaktivitas kustom, namun membutuhkan keahlian pemrograman.
Contoh Skenario Penggunaan dan Jenis Grafik Interaktif
Berikut beberapa contoh skenario penggunaan dan jenis grafik interaktif yang cocok untuk masing-masing perangkat lunak:
- Tableau: Analisis penjualan ritel selama setahun, menggunakan peta interaktif yang menunjukkan penjualan di setiap wilayah. Grafik yang cocok: peta interaktif, grafik batang interaktif, grafik garis.
- Power BI: Monitoring kinerja bisnis secara real-time, dengan dashboard yang menampilkan berbagai metrik kunci. Grafik yang cocok: dashboard dengan berbagai grafik kecil (gauge, card, bar chart), grafik garis real-time.
- Plotly: Visualisasi data ilmiah yang kompleks, seperti simulasi 3D atau visualisasi jaringan. Grafik yang cocok: grafik 3D interaktif, network graph interaktif, scatter plot dengan kemampuan zoom dan pan.
- Qlik Sense: Analisis data penjualan dengan kemampuan drill-down untuk melihat detail transaksi berdasarkan berbagai dimensi (produk, region, waktu). Grafik yang cocok: Grafik batang, pie chart, peta interaktif.
- Google Charts: Menampilkan data sederhana di website, seperti jumlah pengunjung harian. Grafik yang cocok: Grafik garis, grafik batang, pie chart.
Teknik Pembuatan Grafik Interaktif

Membuat grafik interaktif menawarkan pengalaman visualisasi data yang lebih dinamis dan informatif dibandingkan grafik statis. Kemampuan untuk berinteraksi dengan data, seperti memperbesar, menyaring, atau meng-hover untuk melihat detail, meningkatkan pemahaman dan analisis. Ada beberapa teknik yang dapat digunakan untuk mencapai hal ini, masing-masing dengan kelebihan dan kekurangannya.
Tiga Teknik Dasar Pembuatan Grafik Interaktif
Secara umum, terdapat tiga teknik dasar dalam pembuatan grafik interaktif: penggunaan library JavaScript, penggunaan tools spreadsheet, dan pengembangan aplikasi web khusus. Ketiga teknik ini menawarkan tingkat fleksibilitas dan kompleksitas yang berbeda, disesuaikan dengan kebutuhan dan kemampuan pengembang.
- Library JavaScript: Teknik ini menawarkan fleksibilitas tinggi dan kontrol penuh atas tampilan dan interaksi grafik. Library seperti D3.js, Chart.js, dan Plotly.js menyediakan berbagai fungsi dan tools untuk membuat berbagai jenis grafik interaktif. Contoh kode akan diberikan pada selanjutnya.
- Tools Spreadsheet: Program spreadsheet seperti Microsoft Excel dan Google Sheets menawarkan fitur built-in untuk membuat grafik interaktif yang relatif mudah digunakan, meskipun dengan tingkat kustomisasi yang lebih terbatas dibandingkan dengan library JavaScript. Fitur ini ideal untuk pengguna yang tidak memiliki keahlian pemrograman.
- Pengembangan Aplikasi Web Khusus: Untuk grafik interaktif yang sangat kompleks dan terintegrasi dengan sistem lain, pengembangan aplikasi web khusus mungkin diperlukan. Teknik ini membutuhkan keahlian pemrograman yang lebih tinggi, tetapi memungkinkan pembuatan grafik yang sangat disesuaikan dan terintegrasi.
Pembuatan Grafik Interaktif dengan Library JavaScript
Proses pembuatan grafik interaktif menggunakan library JavaScript umumnya melibatkan beberapa tahapan. Tahapan ini meliputi persiapan data, pemilihan library yang tepat, penulisan kode untuk visualisasi dan interaksi, serta integrasi ke dalam platform yang diinginkan (misalnya, website).
- Persiapan Data: Data harus disiapkan dalam format yang sesuai, misalnya dalam bentuk array atau objek JavaScript. Data perlu dibersihkan dan diproses untuk memastikan akurasi dan kemudahan visualisasi.
- Pemilihan Library: Pilih library JavaScript yang sesuai dengan kebutuhan, mempertimbangkan jenis grafik yang ingin dibuat dan tingkat kustomisasi yang dibutuhkan. Chart.js cocok untuk grafik sederhana, sedangkan D3.js menawarkan fleksibilitas yang lebih tinggi untuk grafik yang kompleks.
- Penulisan Kode: Tulis kode JavaScript untuk membuat grafik menggunakan library yang dipilih. Kode ini akan menangani visualisasi data dan menambahkan interaksi, seperti tooltip, zoom, dan filter.
- Integrasi: Integrasikan grafik ke dalam platform yang diinginkan, misalnya dengan menanamkan kode HTML dan JavaScript ke dalam website.
Sebagai contoh, berikut ilustrasi pembuatan grafik batang interaktif sederhana menggunakan Chart.js:
Data disiapkan dalam bentuk array JavaScript. Kemudian, menggunakan fungsi Chart.js, data tersebut dipetakan ke dalam grafik batang. Elemen visual seperti label sumbu X dan Y, judul grafik, dan warna batang dapat dikustomisasi. Interaksi seperti tooltip yang muncul saat kursor melayang di atas batang, menampilkan nilai data yang relevan, dapat ditambahkan dengan mudah.
Perbandingan Teknik Pembuatan Grafik Interaktif
Library JavaScript dan tools spreadsheet menawarkan pendekatan yang berbeda dalam pembuatan grafik interaktif. Library JavaScript menawarkan fleksibilitas dan kustomisasi yang lebih tinggi, tetapi membutuhkan keahlian pemrograman. Tools spreadsheet lebih mudah digunakan, tetapi pilihan grafik dan tingkat kustomisasi lebih terbatas. Efisiensi juga bergantung pada kompleksitas grafik dan keahlian pengguna. Untuk grafik sederhana, tools spreadsheet mungkin lebih efisien. Namun, untuk grafik yang kompleks dan kustom, library JavaScript akan memberikan kontrol dan efisiensi yang lebih baik dalam jangka panjang.
Langkah-Langkah Pembuatan Grafik Batang Interaktif dengan Library JavaScript
Berikut langkah-langkah pembuatan grafik batang interaktif menggunakan library JavaScript, misalnya Chart.js:
- Tambahkan library Chart.js ke dalam proyek Anda.
- Siapkan data dalam bentuk array JavaScript, misalnya:
data = [label: 'Januari', value: 10, label: 'Februari', value: 15, ...]; - Buat elemen canvas HTML di mana grafik akan ditampilkan:
<canvas id="myChart"></canvas> - Gunakan Chart.js untuk membuat grafik batang: Kode JavaScript akan menginisialisasi objek Chart dengan menentukan tipe grafik (‘bar’), data, dan opsi penyesuaian (warna, label, dll.).
- Grafik batang akan menampilkan label bulan pada sumbu X dan nilai numerik pada sumbu Y. Setiap batang mewakili nilai untuk setiap bulan. Tooltip akan muncul saat kursor di atas batang, menampilkan label dan nilai.
Pembuatan Grafik Interaktif Sederhana Menggunakan Spreadsheet
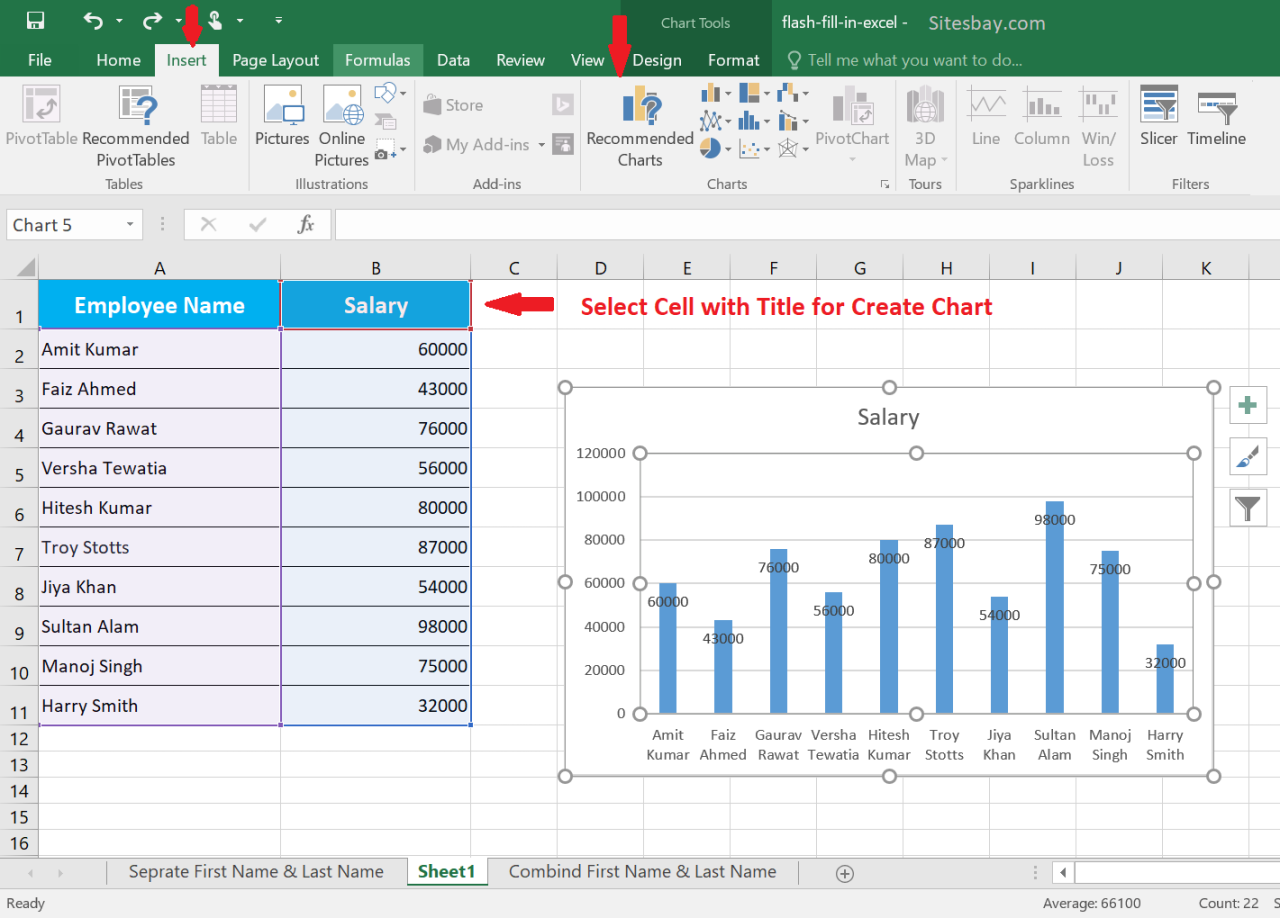
Membuat grafik interaktif sederhana dengan spreadsheet relatif mudah. Data dimasukkan ke dalam spreadsheet, lalu dipilih area data yang ingin divisualisasikan. Setelah itu, pilih jenis grafik yang diinginkan (misalnya, grafik batang, garis, atau pie). Beberapa program spreadsheet memungkinkan penambahan interaksi sederhana, seperti filter atau sorotan data berdasarkan kriteria tertentu. Hasilnya akan berupa grafik yang dapat berinteraksi dengan fitur-fitur bawaan program spreadsheet tersebut. Sebagai contoh, sebuah grafik batang yang menampilkan penjualan bulanan dapat dibuat, dan pengguna dapat mengklik pada setiap batang untuk melihat detail penjualan untuk bulan tersebut.
Jenis-jenis Grafik Interaktif: Cara Membuat Grafik Interaktif
Grafik interaktif menawarkan cara yang dinamis dan efektif untuk memvisualisasikan data, memungkinkan pengguna untuk berinteraksi langsung dengan informasi yang disajikan. Kemampuan interaksi ini membuka peluang yang lebih luas untuk eksplorasi data dan pemahaman yang lebih mendalam dibandingkan dengan grafik statis. Berikut beberapa jenis grafik interaktif yang umum digunakan.
Lima Jenis Grafik Interaktif dan Penerapannya
Berbagai jenis grafik interaktif tersedia, masing-masing menawarkan kemampuan visualisasi yang unik dan cocok untuk berbagai keperluan. Pemilihan jenis grafik yang tepat sangat bergantung pada jenis data yang akan ditampilkan dan tujuan presentasinya.
| Jenis Grafik | Deskripsi | Kegunaan | Contoh Implementasi |
|---|---|---|---|
| Grafik Batang Interaktif | Memvisualisasikan data kategorikal dengan batang yang mewakili nilai numerik. Pengguna dapat mengklik batang untuk melihat detail lebih lanjut. | Membandingkan nilai antar kategori, menunjukan tren, dan mengeksplorasi detail data. | Analisis penjualan produk per bulan, perbandingan kinerja karyawan. |
| Grafik Pie Interaktif | Menampilkan proporsi bagian dari keseluruhan data sebagai irisan lingkaran. Pengguna dapat mengklik irisan untuk melihat detail persentase dan nilai. | Menunjukkan proporsi bagian dari keseluruhan, menganalisis komposisi data. | Distribusi pangsa pasar, komposisi demografis. |
| Grafik Garis Interaktif | Menunjukkan tren data numerik selama periode waktu tertentu. Pengguna dapat memilih rentang waktu atau data titik tertentu untuk analisis lebih lanjut. | Melihat tren data seiring waktu, mengidentifikasi pola dan anomali. | Analisis tren penjualan, pertumbuhan ekonomi. |
| Peta Interaktif | Menampilkan data geografis pada peta. Pengguna dapat mengeksplorasi data berdasarkan lokasi dan melakukan zoom. | Memvisualisasikan data spasial, menganalisis distribusi geografis. | Distribusi populasi, lokasi cabang perusahaan. |
| Scatter Plot Interaktif | Menunjukkan hubungan antara dua variabel numerik. Pengguna dapat memilih titik data untuk melihat detail dan mengidentifikasi korelasi. | Menganalisis korelasi antara dua variabel, mengidentifikasi outlier. | Hubungan antara pendapatan dan pengeluaran, tinggi badan dan berat badan. |
Perbedaan Grafik Interaktif Statis dan Dinamis
Grafik interaktif statis dan dinamis memiliki perbedaan utama dalam kemampuan interaksinya. Grafik interaktif statis memungkinkan interaksi terbatas, seperti hover untuk melihat detail, sedangkan grafik interaktif dinamis memungkinkan manipulasi data yang lebih kompleks, seperti filtering, sorting, dan zooming.
Peningkatan Pemahaman Data dengan Grafik Interaktif
Grafik interaktif secara signifikan meningkatkan pemahaman data dibandingkan dengan grafik statis. Kemampuan untuk berinteraksi langsung dengan data memungkinkan eksplorasi yang lebih mendalam dan penemuan pola yang mungkin terlewatkan dalam grafik statis.
Grafik interaktif memungkinkan pengguna untuk terlibat secara aktif dalam proses analisis data, menghasilkan wawasan yang lebih kaya dan pemahaman yang lebih komprehensif. Kemampuan untuk memfilter, menyortir, dan men-zoom data memungkinkan identifikasi pola dan tren yang tersembunyi.
Penerapan Grafik Interaktif dalam Bisnis dan Riset
Dalam dunia bisnis, grafik interaktif digunakan untuk presentasi data penjualan, analisis pasar, dan pelaporan kinerja. Di bidang riset, grafik interaktif digunakan untuk memvisualisasikan hasil penelitian, menganalisis data eksperimen, dan mengkomunikasikan temuan kepada audiens yang lebih luas. Contohnya, sebuah perusahaan ritel dapat menggunakan grafik interaktif untuk menampilkan penjualan produk secara real-time, memungkinkan manajer untuk membuat keputusan yang lebih cepat dan tepat berdasarkan data terkini.
Optimasi Grafik Interaktif untuk Pengguna

Membuat grafik interaktif yang efektif tidak hanya tentang menampilkan data, tetapi juga tentang bagaimana data tersebut diakses dan dipahami oleh pengguna. Optimasi yang baik memastikan pengalaman pengguna yang lancar, informatif, dan menyenangkan. Berikut beberapa prinsip kunci yang perlu diperhatikan.
Prinsip Desain untuk Grafik Interaktif yang Mudah Dipahami
Tiga prinsip desain utama mendukung kemudahan penggunaan dan pemahaman grafik interaktif: kesederhanaan, konsistensi, dan umpan balik. Kesederhanaan menekankan pada penyajian informasi yang jelas dan ringkas, menghindari detail yang tidak perlu. Konsistensi memastikan elemen desain dan interaksi tetap seragam di seluruh grafik, sehingga pengguna dapat dengan mudah bernavigasi dan berinteraksi. Umpan balik yang tepat waktu dan informatif memberikan konfirmasi kepada pengguna atas tindakan mereka, meningkatkan pemahaman dan kepercayaan.
Penanganan Data Besar dan Kompleks
Mengolah data besar dan kompleks dalam grafik interaktif membutuhkan strategi khusus agar tetap responsif. Teknik seperti paginasi (pembagian data menjadi beberapa halaman), pemfilteran (memungkinkan pengguna memilih subset data), dan agregasi data (menggabungkan data menjadi ringkasan yang lebih kecil) dapat digunakan. Contohnya, peta interaktif yang menampilkan data penjualan di seluruh dunia dapat menggunakan paginasi untuk menampilkan data per negara secara bertahap, bukan sekaligus. Fitur filter memungkinkan pengguna untuk memfokuskan pada wilayah atau periode waktu tertentu. Agregasi data dapat digunakan untuk menampilkan penjualan total per region, bukan detail penjualan per toko.
Aksesibilitas untuk Pengguna dengan Disabilitas
Aksesibilitas merupakan aspek krusial dalam desain grafik interaktif. Desain harus mempertimbangkan kebutuhan pengguna dengan disabilitas visual, pendengaran, dan motorik. Hal ini dapat dicapai melalui penggunaan teks alternatif untuk gambar, transkripsi untuk audio, dan navigasi yang mudah diakses menggunakan keyboard. Kontras warna yang cukup antara teks dan latar belakang juga penting untuk kenyamanan visual. Contohnya, penggunaan warna yang kontras tinggi untuk teks pada grafik akan memudahkan pengguna dengan gangguan penglihatan untuk membacanya. Penggunaan keyboard untuk navigasi memungkinkan pengguna dengan disabilitas motorik untuk berinteraksi dengan grafik.
Rancangan Tampilan yang Menarik dan Informatif
Grafik interaktif yang menarik dan informatif menggunakan kombinasi visualisasi data yang efektif, tata letak yang bersih, dan interaksi yang intuitif. Pemilihan warna, tipografi, dan ikon yang tepat dapat meningkatkan daya tarik visual dan kejelasan informasi. Navigasi yang mudah, seperti penggunaan menu yang jelas dan tooltips yang informatif, membantu pengguna untuk menjelajahi data dengan mudah. Contohnya, penggunaan grafik batang dengan warna yang berbeda untuk setiap kategori dapat meningkatkan pemahaman data. Penggunaan legenda yang jelas dan ringkas memastikan pengguna dapat memahami arti dari setiap warna atau simbol.
Potensi Masalah dan Cara Mengatasinya
Beberapa masalah potensial yang mungkin muncul saat membuat grafik interaktif termasuk kinerja yang lambat, interaksi yang membingungkan, dan aksesibilitas yang buruk. Kinerja yang lambat dapat diatasi dengan mengoptimalkan kode dan menggunakan teknik pemuatan data yang efisien. Interaksi yang membingungkan dapat dihindari dengan mendesain alur interaksi yang intuitif dan memberikan umpan balik yang jelas kepada pengguna. Aksesibilitas yang buruk dapat diatasi dengan mengikuti pedoman aksesibilitas web dan melakukan pengujian aksesibilitas secara menyeluruh. Contohnya, penggunaan library JavaScript yang efisien dan optimasi database dapat meningkatkan kinerja. Penggunaan prototipe dan pengujian pengguna dapat membantu mengidentifikasi dan memperbaiki masalah interaksi.
Ringkasan Akhir

Membuat grafik interaktif bukan hanya sekadar menampilkan data; ini tentang memberdayakan audiens untuk berinteraksi dan memahami informasi secara mendalam. Dengan menguasai teknik dan prinsip desain yang tepat, Anda dapat menciptakan visualisasi data yang efektif, informatif, dan menarik. Semoga panduan ini membantu Anda dalam perjalanan menciptakan grafik interaktif yang luar biasa.