Tutorial Dasar Adobe Illustrator hadir untuk memandu Anda dalam menguasai software desain grafis yang powerful ini. Dari mengenal antarmuka hingga menguasai teknik manipulasi objek dan efek, tutorial ini akan memberikan landasan yang kokoh untuk memulai perjalanan kreatif Anda. Pelajari cara membuat logo, manipulasi teks, dan mengekspor desain dengan berbagai format, semua dalam satu panduan yang mudah dipahami.
Adobe Illustrator adalah perangkat lunak vektor yang sangat penting bagi desainer grafis. Kemampuannya dalam membuat karya seni yang scalable tanpa kehilangan kualitas gambar membuatnya menjadi pilihan utama untuk berbagai proyek, mulai dari logo perusahaan hingga ilustrasi kompleks. Tutorial ini akan mengupas berbagai fitur penting Illustrator secara bertahap, sehingga Anda dapat dengan mudah memahami dan mengaplikasikannya dalam pekerjaan Anda.
Pengantar Adobe Illustrator

Adobe Illustrator adalah perangkat lunak vektor grafis standar industri yang digunakan oleh desainer, ilustrator, dan seniman di seluruh dunia. Program ini memungkinkan pembuatan gambar berkualitas tinggi yang dapat diskalakan tanpa kehilangan ketajaman, menjadikannya ideal untuk berbagai aplikasi desain, mulai dari logo dan ikon hingga ilustrasi dan tipografi.
Kemampuannya untuk menghasilkan karya seni yang presisi dan detail tinggi menjadikannya alat yang tak tergantikan dalam dunia desain grafis profesional.
Fungsi Utama Adobe Illustrator
Fungsi utama Adobe Illustrator adalah menciptakan dan mengedit gambar vektor. Ini berbeda dari program berbasis raster seperti Photoshop, yang memanipulasi piksel. Illustrator memungkinkan pengguna untuk membuat karya seni yang dapat diubah ukurannya tanpa kehilangan kualitas, karena gambar vektor didefinisikan oleh jalur dan titik, bukan piksel.
Lima Alasan Pentingnya Adobe Illustrator untuk Desain Grafis
Illustrator menawarkan berbagai keunggulan dalam desain grafis. Berikut lima alasan mengapa penguasaannya sangat penting:
- Kualitas gambar yang tinggi dan skalabilitas: Gambar vektor dapat diperbesar tanpa kehilangan ketajaman, ideal untuk pencetakan dalam berbagai ukuran.
- Presisi dan detail yang tinggi: Illustrator memungkinkan pembuatan karya seni dengan tingkat detail yang luar biasa, sempurna untuk logo dan ilustrasi yang rumit.
- Kemudahan modifikasi: Elemen-elemen dalam gambar vektor mudah diedit dan dimodifikasi tanpa mempengaruhi kualitas keseluruhan.
- Integrasi dengan program Adobe lainnya: Illustrator berintegrasi dengan baik dengan program Adobe Creative Suite lainnya, seperti Photoshop dan InDesign, memudahkan alur kerja desain.
- Kegunaan yang luas: Illustrator digunakan untuk berbagai macam aplikasi desain, termasuk logo, branding, ilustrasi, web design, dan banyak lagi.
Perbedaan Utama Antara Adobe Illustrator dan Adobe Photoshop
Meskipun keduanya adalah perangkat lunak Adobe yang populer untuk desain grafis, Illustrator dan Photoshop memiliki perbedaan mendasar dalam cara mereka menangani gambar.
Tabel Perbandingan Fitur Utama Illustrator dan Photoshop
| Fitur | Adobe Illustrator | Adobe Photoshop | Keterangan |
|---|---|---|---|
| Jenis Gambar | Vektor | Raster | Illustrator menggunakan jalur dan titik, Photoshop menggunakan piksel. |
| Skalabilitas | Tak terbatas tanpa kehilangan kualitas | Terbatas, kualitas menurun saat diperbesar | Gambar vektor dapat diperbesar tanpa kehilangan detail. |
| Penggunaan Ideal | Logo, ilustrasi, tipografi | Fotografi, manipulasi gambar, desain web | Setiap program memiliki kekuatan masing-masing. |
| Ukuran File | Umumnya lebih kecil | Umumnya lebih besar | Ukuran file vektor lebih kecil dibandingkan dengan file raster dengan detail yang sama. |
Contoh Logo Sederhana yang Dapat Dibuat dengan Illustrator
Logo sederhana, misalnya logo berupa tulisan “AI” dengan huruf kapital yang saling terhubung dan dihiasi dengan garis-garis halus dan bayangan, dapat dengan mudah dibuat di Illustrator. Huruf “A” dan “I” dapat dibuat dengan menggunakan tool Pen Tool untuk menciptakan bentuk yang presisi dan kemudian diberi warna dan efek bayangan yang menarik. Garis-garis halus dapat ditambahkan untuk memberikan kesan elegan dan modern. Penggunaan gradien warna juga dapat menambah dimensi pada logo tersebut. Hasil akhirnya adalah logo yang bersih, profesional, dan dapat diskalakan untuk berbagai aplikasi.
Antarmuka dan Tools Dasar
Selamat datang di tutorial dasar Adobe Illustrator! Pada bagian ini, kita akan menjelajahi antarmuka program dan beberapa tools penting yang akan menjadi fondasi dalam perjalanan desain Anda. Pemahaman yang baik tentang antarmuka dan fungsi tools ini akan sangat membantu dalam menciptakan karya-karya ilustrasi yang menarik.
Antarmuka Utama Adobe Illustrator, Tutorial Dasar Adobe Illustrator
Antarmuka Adobe Illustrator dirancang untuk efisiensi dan fleksibilitas. Pada umumnya, Anda akan menemukan Menu Bar di bagian atas, berisi berbagai menu dan perintah. Di bawahnya terdapat panel-panel yang dapat disesuaikan, menampilkan berbagai pengaturan dan pilihan. Area kerja utama berada di tengah, tempat Anda akan membuat dan memanipulasi objek. Di bagian bawah biasanya terdapat panel navigasi dan panel kontrol yang memberikan akses cepat ke berbagai fungsi. Panel-panel ini bisa dipindahkan dan diatur sesuai kebutuhan pengguna, sehingga Anda dapat menyesuaikannya agar sesuai dengan alur kerja Anda.
Lima Tools Penting di Illustrator
Dari sekian banyak tools yang tersedia, beberapa di antaranya sangat fundamental dan sering digunakan. Berikut lima tools penting dan fungsinya:
- Selection Tool (V): Digunakan untuk memilih dan memanipulasi objek yang sudah ada. Dengan tool ini, Anda dapat memindahkan, mengubah ukuran, dan memanipulasi objek dengan mudah.
- Pen Tool (P): Tool ini memungkinkan Anda untuk membuat jalur vektor dengan presisi tinggi. Sangat berguna untuk membuat ilustrasi yang detail dan kompleks.
- Rectangle Tool (M): Membuat bentuk persegi dan persegi panjang dengan mudah. Anda dapat mengatur ukuran dan proporsi dengan tepat.
- Ellipse Tool (L): Membuat bentuk lingkaran dan elips. Mirip dengan Rectangle Tool, Anda dapat mengontrol ukuran dan proporsi.
- Type Tool (T): Memungkinkan Anda untuk menambahkan teks ke dalam desain. Anda dapat memilih berbagai jenis font, ukuran, dan style teks.
Membuat Dokumen Baru dengan Ukuran A4
Untuk memulai proyek baru, Anda perlu membuat dokumen dengan spesifikasi yang tepat. Berikut langkah-langkah membuat dokumen baru berukuran A4:
- Buka Adobe Illustrator.
- Klik menu “File” lalu pilih “New”.
- Pada jendela “New Document”, pilih “Print” pada bagian “Profile”.
- Pada bagian “Width” isi dengan 210 mm dan “Height” isi dengan 297 mm. Pastikan unit yang dipilih adalah milimeter (mm).
- Klik “Create”. Sebuah dokumen baru dengan ukuran A4 akan terbuka.
Membuat Persegi dan Lingkaran
Setelah dokumen baru terbuka, Anda dapat mulai membuat objek dasar seperti persegi dan lingkaran. Berikut langkah-langkahnya:
- Membuat Persegi: Pilih Rectangle Tool (M). Klik dan seret di area kerja untuk membuat persegi. Untuk membuat persegi yang sempurna, tahan tombol Shift saat menyeret.
- Membuat Lingkaran: Pilih Ellipse Tool (L). Klik dan seret di area kerja untuk membuat lingkaran. Untuk membuat lingkaran yang sempurna, tahan tombol Shift saat menyeret.
Mengubah Warna Objek
Mengubah warna objek merupakan bagian penting dalam proses desain. Panel warna di Illustrator menyediakan berbagai cara untuk melakukan hal ini. Berikut langkah-langkahnya:
- Pilih objek yang ingin diubah warnanya dengan Selection Tool (V).
- Cari panel “Swatches” (jika tidak terlihat, Anda dapat menemukannya di menu “Window > Swatches”).
- Anda dapat memilih warna yang sudah ada di panel Swatches dengan mengkliknya. Atau, klik kotak warna di bagian bawah panel Swatches untuk membuka Color Picker dan memilih warna baru.
- Anda juga dapat mengubah warna dengan mengklik langsung pada objek dan memilih warna dari Color Picker.
Membuat Objek dan Manipulasi: Tutorial Dasar Adobe Illustrator
Setelah mengenal antarmuka Adobe Illustrator, langkah selanjutnya adalah menciptakan objek vektor. Kemampuan untuk membuat dan memanipulasi objek vektor merupakan fondasi dalam mendesain grafis berkualitas tinggi di Illustrator. Bagian ini akan membahas cara membuat objek dasar, menggabungkannya, dan memanipulasi bentuknya sesuai kebutuhan desain.
Membuat Objek Vektor Dasar
Illustrator menyediakan berbagai alat untuk membuat objek vektor dasar. Untuk membuat garis, gunakan Line Segment Tool (tekan dan tahan ikon Rectangle Tool). Persegi panjang dapat dibuat dengan Rectangle Tool, sementara elips dapat dibuat dengan Ellipse Tool. Setelah memilih alat yang sesuai, cukup klik dan seret pada artboard untuk menentukan ukuran dan posisi objek. Anda dapat menyesuaikan ukuran dan proporsi objek dengan menyeret titik-titik kontrol yang muncul setelah objek dibuat.
Penggunaan Pathfinder
Pathfinder merupakan panel yang sangat berguna untuk menggabungkan, mengurangi, atau memanipulasi objek vektor. Panel ini memungkinkan Anda untuk melakukan operasi Boolean seperti Unite (menggabungkan objek), Minus Front (mengurangi objek depan dari objek belakang), Intersect (menampilkan bagian irisan objek), dan Exclude (menampilkan bagian yang tidak tumpang tindih). Untuk mengakses Pathfinder, buka menu Window > Pathfinder. Pilih objek yang ingin dimanipulasi, lalu pilih operasi yang diinginkan di panel Pathfinder.
- Unite: Menggabungkan beberapa objek menjadi satu bentuk.
- Minus Front: Mengurangi objek yang dipilih di depan dari objek yang berada di belakang.
- Intersect: Menampilkan hanya area tumpang tindih dari objek yang dipilih.
- Exclude: Menampilkan area dari objek yang tidak tumpang tindih.
Teknik Manipulasi Objek
Setelah membuat objek, Anda dapat memanipulasinya dengan berbagai cara. Scaling (perubahan ukuran) dapat dilakukan dengan memilih objek dan menyeret titik-titik kontrol di pojoknya. Rotating (perubahan rotasi) dapat dilakukan dengan memilih objek, kemudian menyeret lingkaran kecil yang muncul di luar kotak pembatas objek. Mirroring (pencerminan) dapat dilakukan dengan menggunakan menu Reflect yang dapat diakses melalui menu Object > Transform > Reflect. Anda dapat memilih sumbu pencerminan (horizontal atau vertikal) dan menentukan apakah Anda ingin menyalin objek yang dicerminkan atau hanya mencerminkannya di tempat.
Membuat Bentuk Kompleks dari Bentuk Dasar
Dengan menggabungkan bentuk dasar dan menggunakan Pathfinder, Anda dapat membuat bentuk kompleks. Sebagai contoh, untuk membuat bentuk bintang sederhana, buatlah beberapa lingkaran dan persegi panjang. Atur posisi dan ukurannya, kemudian gunakan Pathfinder untuk menggabungkan dan mengurangi objek-objek tersebut hingga menghasilkan bentuk bintang. Eksperimen dengan berbagai kombinasi bentuk dan operasi Pathfinder untuk menciptakan berbagai macam bentuk yang lebih kompleks.
Pentingnya Vektor dalam Desain Grafis
Vektor adalah representasi grafis berbasis matematika, bukan piksel. Keuntungan utama vektor adalah kemampuannya untuk di-scale tanpa kehilangan kualitas gambar. Berbeda dengan gambar raster (berbasis piksel), vektor dapat diperbesar hingga ukuran yang sangat besar tanpa terlihat buram atau pecah. Hal ini menjadikan vektor ideal untuk desain logo, ilustrasi, dan tipografi yang membutuhkan kejernihan dan skalabilitas tinggi.
Penggunaan Type Tool dan Teks
Teks merupakan elemen penting dalam desain grafis, dan Adobe Illustrator menyediakan beragam fitur untuk mengolah dan memanipulasi teks agar sesuai dengan kebutuhan desain Anda. Pada tutorial ini, kita akan mempelajari penggunaan Type Tool dan berbagai opsi pengaturan teks di Illustrator, mulai dari penambahan teks hingga manipulasi lanjutan seperti teks pada path dan pengaturan kerning dan tracking.
Menambahkan Teks ke Desain
Menambahkan teks di Illustrator sangat mudah. Pilih Type Tool (T) dari toolbar. Klik di area kerja Anda untuk membuat kotak teks, atau seret untuk membuat kotak teks dengan ukuran yang diinginkan. Kemudian, ketik teks Anda langsung ke dalam kotak teks tersebut. Anda juga dapat mengedit teks yang sudah ada dengan cara mengklik dua kali pada kotak teks tersebut.
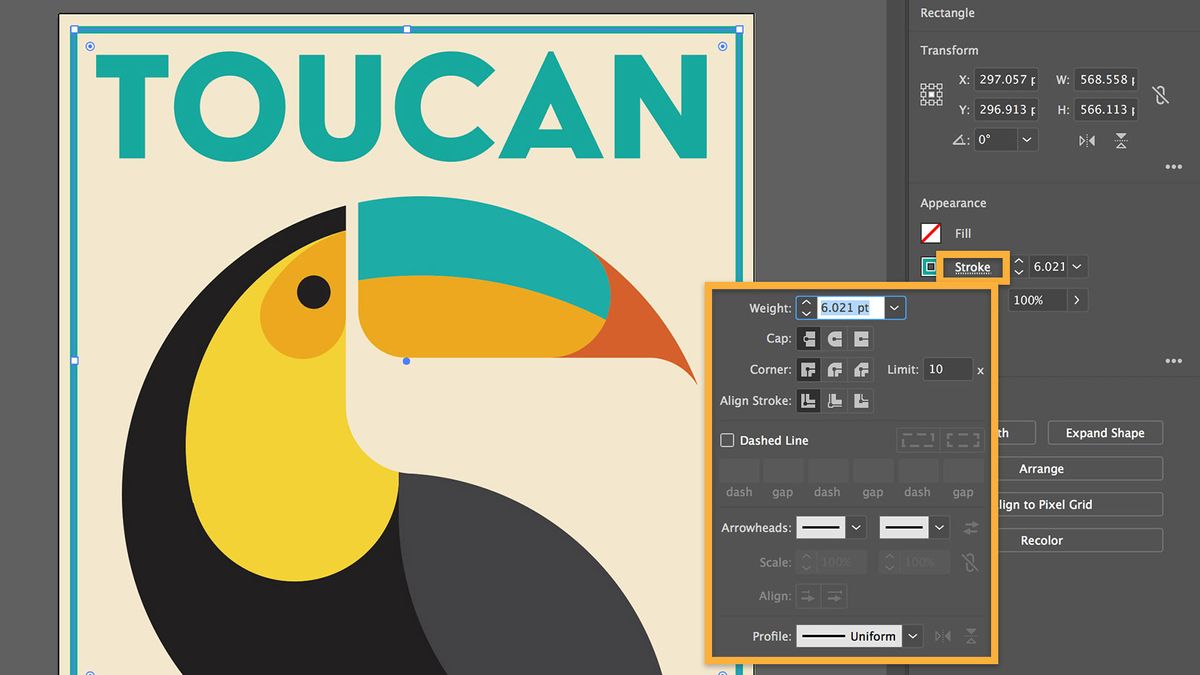
Opsi Pengaturan Font dan Paragraf
Illustrator menawarkan berbagai pilihan pengaturan font dan paragraf untuk menyesuaikan tampilan teks. Setelah Anda memilih kotak teks, Anda dapat mengakses panel Character dan Paragraph di panel Properties (Window > Properties). Di panel Character, Anda dapat mengubah font, ukuran, style (bold, italic, underline), warna, dan spacing karakter. Panel Paragraph memungkinkan Anda untuk mengontrol pengaturan paragraf seperti alignment (kiri, tengah, kanan, justify), indentasi, dan jarak antar baris (leading).
Membuat Efek “Create Artikels” pada Teks
Fitur “Create Artikels” mengubah teks menjadi bentuk vektor. Hal ini memungkinkan Anda untuk memanipulasi teks seperti objek vektor lainnya, misalnya mengubah warna, menambahkan efek, atau memodifikasi bentuknya. Untuk menggunakan fitur ini, pilih teks yang ingin Anda ubah, lalu pilih Type > Create Artikels. Setelah diubah menjadi Artikels, teks tidak lagi dapat diedit sebagai teks.
Teks pada Path (Text on a Curve)
Illustrator memungkinkan Anda untuk menempatkan teks di sepanjang jalur (path). Buatlah sebuah path terlebih dahulu menggunakan tool seperti Pen Tool atau Shape Tool. Kemudian, pilih Type on a Path Tool (Shift+T). Klik pada path yang telah Anda buat. Ketik teks Anda, dan teks akan mengikuti bentuk path tersebut. Anda dapat menyesuaikan posisi dan orientasi teks dengan menyeret titik-titik kontrol pada path.
Mengelola Kerning dan Tracking pada Teks
Kerning dan tracking digunakan untuk mengontrol jarak antar karakter dan kata. Kerning mengatur jarak antara dua karakter yang berdekatan, sedangkan tracking mengatur jarak antar semua karakter dalam sebuah blok teks. Anda dapat mengakses pengaturan kerning dan tracking di panel Character. Menyesuaikan kerning dan tracking dapat meningkatkan keterbacaan dan estetika teks Anda. Eksperimen dengan nilai kerning dan tracking untuk mendapatkan hasil yang optimal. Perhatikan bahwa nilai kerning dan tracking yang terlalu besar atau kecil dapat membuat teks sulit dibaca.
Warna dan Efek
Setelah memahami dasar-dasar menggambar dan memanipulasi objek, langkah selanjutnya adalah menambahkan warna dan efek untuk meningkatkan visualisasi desain Anda. Adobe Illustrator menyediakan berbagai pilihan untuk mewarnai objek dan menambahkan efek yang menarik, mulai dari gradien sederhana hingga efek bayangan yang kompleks. Bab ini akan memandu Anda melalui berbagai metode untuk menambahkan warna dan menerapkan efek pada objek di Illustrator.
Metode Penambahan Warna
Illustrator menawarkan beberapa metode untuk menambahkan warna pada objek, masing-masing dengan keunggulannya sendiri. Anda dapat memilih warna dari panel Swatches, menggunakan panel Color untuk menentukan warna secara manual, atau membuat gradien yang menghasilkan transisi warna yang halus.
- Swatches: Panel Swatches berisi beragam warna yang telah ditentukan sebelumnya. Anda dapat memilih warna yang sudah ada atau membuat warna baru dan menyimpannya di panel ini untuk digunakan kembali.
- Color Panel: Panel Color memungkinkan Anda untuk menentukan warna secara tepat menggunakan berbagai model warna seperti RGB, CMYK, HSB, dan Lab. Anda dapat memasukkan nilai numerik atau menggunakan penggeser untuk menyesuaikan warna.
- Gradients: Gradien menciptakan transisi halus antara dua atau lebih warna. Illustrator menyediakan gradien linier dan radial, serta berbagai pilihan untuk menyesuaikan pengaturan gradien.
Penggunaan Efek Shadow, Glow, dan Bevel
Efek seperti shadow, glow, dan bevel dapat menambah kedalaman dan dimensi pada desain Anda. Masing-masing efek ini dapat disesuaikan untuk mencapai hasil yang diinginkan. Penggunaan yang tepat dari efek-efek ini dapat membuat desain Anda lebih menarik dan profesional.
- Shadow (Bayangan): Efek shadow menambahkan bayangan di belakang objek, memberikan kesan tiga dimensi dan kedalaman. Anda dapat menyesuaikan warna, ukuran, dan sudut bayangan.
- Glow (Cahaya): Efek glow menambahkan cahaya yang bersinar di sekitar objek, menciptakan efek yang lembut dan menarik. Anda dapat menyesuaikan warna, ukuran, dan intensitas cahaya.
- Bevel (Cetakan): Efek bevel menambahkan efek cetakan tiga dimensi pada objek, seperti efek timbul atau tenggelam. Anda dapat menyesuaikan kedalaman, ukuran, dan gaya cetakan.
Contoh Gradien Linier dan Radial
Berikut contoh pembuatan gradien linier dan radial:
- Gradien Linier: Bayangkan sebuah persegi panjang. Gradien linier akan menghasilkan transisi warna secara linear dari satu ujung persegi panjang ke ujung lainnya. Misalnya, transisi dari biru tua di satu sisi ke biru muda di sisi lainnya. Anda dapat mengatur titik awal dan akhir gradien, serta jumlah warna dan posisi stop warna di sepanjang garis gradien.
- Gradien Radial: Bayangkan sebuah lingkaran. Gradien radial akan menghasilkan transisi warna dari pusat lingkaran ke tepinya. Contohnya, transisi dari kuning terang di tengah ke kuning gelap di tepi. Anda dapat menyesuaikan pusat gradien, serta jumlah warna dan posisi stop warna di sepanjang radius lingkaran.
Penggunaan Blending Mode
Blending mode mengontrol bagaimana warna objek yang satu mempengaruhi warna objek yang lainnya ketika objek tersebut tumpang tindih. Dengan menggunakan blending mode yang tepat, Anda dapat menggabungkan warna dengan cara yang kreatif dan menghasilkan efek yang unik.
Tutorial Dasar Adobe Illustrator sangat membantu bagi pemula yang ingin menguasai desain vektor. Mempelajari dasar-dasar software ini membuka pintu ke dunia kreatif yang luas. Untuk eksplorasi lebih lanjut, kamu bisa melihat berbagai pilihan aplikasi lain di artikel tentang Aplikasi Penyunting Konten Digital yang membahas beragam pilihan software. Setelah memahami berbagai pilihan tersebut, kamu akan lebih siap untuk kembali ke Tutorial Dasar Adobe Illustrator dan mempraktekkan kemampuanmu secara efektif.
Memilih aplikasi yang tepat sangat penting untuk mencapai hasil desain yang maksimal.
- Contohnya, jika Anda memiliki objek merah di atas objek biru, menggunakan blending mode “Multiply” akan menghasilkan warna ungu gelap, sedangkan blending mode “Screen” akan menghasilkan warna oranye terang. Eksperimen dengan berbagai blending mode untuk melihat efek yang dihasilkan.
Perbandingan Efek di Illustrator
| Efek | Deskripsi | Penggunaan | Contoh |
|---|---|---|---|
| Shadow | Menambahkan bayangan pada objek | Memberikan kesan tiga dimensi | Teks dengan bayangan untuk memberikan efek timbul |
| Glow | Menambahkan cahaya bersinar di sekitar objek | Menciptakan efek yang lembut dan menarik | Bintang dengan cahaya bersinar |
| Bevel | Menambahkan efek cetakan tiga dimensi | Memberikan efek timbul atau tenggelam | Tombol dengan efek timbul |
| Drop Shadow | Menambahkan bayangan jatuh di bawah objek | Memberikan kesan kedalaman dan realisme | Logo dengan bayangan jatuh |
Export dan Penyimpanan File

Setelah menyelesaikan desain Anda di Adobe Illustrator, langkah selanjutnya adalah menyimpan dan mengekspor file dalam format yang tepat. Pemilihan format file sangat penting karena akan mempengaruhi kualitas, ukuran file, dan kompatibilitas dengan program lain. Pada bagian ini, kita akan membahas berbagai format file yang didukung Illustrator dan bagaimana cara menyimpan dan mengekspor desain Anda dengan benar.
Format File yang Didukung Illustrator dan Kegunaannya
Adobe Illustrator mendukung berbagai format file, masing-masing dengan kelebihan dan kekurangannya. Pilihan format bergantung pada tujuan akhir desain Anda. Berikut beberapa format file yang umum digunakan:
- AI (Adobe Illustrator): Format asli Illustrator, mempertahankan semua data vektor dan lapisan. Ideal untuk menyimpan file kerja dan memastikan editabilitas penuh di masa mendatang.
- EPS (Encapsulated PostScript): Format vektor yang kompatibel dengan berbagai program desain dan penerbitan. Sering digunakan untuk desain yang akan dicetak.
- JPG (JPEG): Format raster yang umum digunakan untuk gambar pada web dan media cetak. Ukuran file relatif kecil, tetapi detail dapat hilang jika dikompresi terlalu tinggi.
- PNG (Portable Network Graphics): Format raster yang mendukung transparansi, ideal untuk grafik web dan logo dengan latar belakang transparan. Kualitas gambar lebih baik daripada JPG, tetapi ukuran file cenderung lebih besar.
- PDF (Portable Document Format): Format universal yang mempertahankan kualitas tinggi dan kompatibel dengan berbagai perangkat dan sistem operasi. Cocok untuk berbagi desain dan mencetak dengan kualitas tinggi.
Menyimpan File dalam Format AI dan EPS
Menyimpan file dalam format AI dan EPS memastikan bahwa desain Anda tetap terjaga kualitasnya dan dapat diedit di masa mendatang. Prosesnya relatif mudah:
- Buka menu File > Save As…
- Pilih lokasi penyimpanan dan beri nama file Anda.
- Pilih format file, baik AI atau EPS, dari menu dropdown.
- Klik Save.
Untuk file EPS, Anda mungkin perlu mengatur beberapa opsi tambahan seperti versi PostScript dan preview.
Mengekspor Desain ke Format JPG, PNG, dan PDF
Mengekspor desain ke format JPG, PNG, dan PDF diperlukan ketika Anda ingin membagikan desain Anda dalam format yang kompatibel dengan berbagai program dan perangkat. Proses ekspor hampir sama dengan menyimpan file:
- Buka menu File > Export > Export As…
- Pilih lokasi penyimpanan dan beri nama file Anda.
- Pilih format file yang diinginkan (JPG, PNG, atau PDF) dari menu dropdown.
- Atur pengaturan ekspor, seperti resolusi dan kualitas (dibahas lebih lanjut di bagian selanjutnya).
- Klik Export.
Mengatur Resolusi dan Ukuran File Saat Ekspor
Resolusi dan ukuran file sangat berpengaruh pada kualitas dan ukuran file hasil ekspor. Resolusi yang lebih tinggi menghasilkan kualitas gambar yang lebih baik tetapi dengan ukuran file yang lebih besar. Sebaliknya, resolusi rendah menghasilkan kualitas gambar yang lebih rendah tetapi dengan ukuran file yang lebih kecil. Anda perlu menyeimbangkan kualitas dan ukuran file sesuai kebutuhan.
Saat mengekspor ke JPG dan PNG, Anda dapat mengatur resolusi dalam ppi (pixels per inch). Untuk mencetak, resolusi 300 ppi umumnya direkomendasikan. Untuk web, resolusi 72 ppi biasanya sudah cukup.
Untuk PDF, Anda dapat mengatur kualitas kompresi. Kompresi yang lebih tinggi menghasilkan ukuran file yang lebih kecil, tetapi dapat mengurangi kualitas gambar.
Penting untuk menyimpan file dengan format yang tepat untuk berbagai keperluan. File AI ideal untuk arsip dan editing, EPS untuk percetakan profesional, JPG untuk web, PNG untuk logo dengan transparansi, dan PDF untuk distribusi dan pencetakan universal. Memilih format yang salah dapat mengakibatkan hilangnya kualitas, ukuran file yang besar, atau ketidakmampuan untuk mengedit desain di masa mendatang.
Ringkasan Akhir

Setelah menyelesaikan tutorial ini, Anda akan memiliki pemahaman yang kuat tentang dasar-dasar Adobe Illustrator dan siap untuk bereksperimen lebih lanjut. Ingatlah bahwa praktik adalah kunci untuk menguasai software ini. Teruslah berlatih, eksplorasi fitur-fitur lainnya, dan jangan ragu untuk mencari referensi tambahan. Selamat berkarya dan ciptakan desain-desain menakjubkan!